My role:
Leading the end-to-end design process for creating new student experiences for the University of the West of England. This included overseeing the entire life cycle of a project, from its initial conception and design thinking phases to thorough research and final delivery. My primary objective was to ensure that all solutions aligned with the unique needs and requirements of university students and staff.
Created information architectures, wireframes, interaction designs, and interactive prototypes using Figma. I have successfully delivered results that have led to improved student engagement and satisfaction, and have contributed to the overall success of the University.



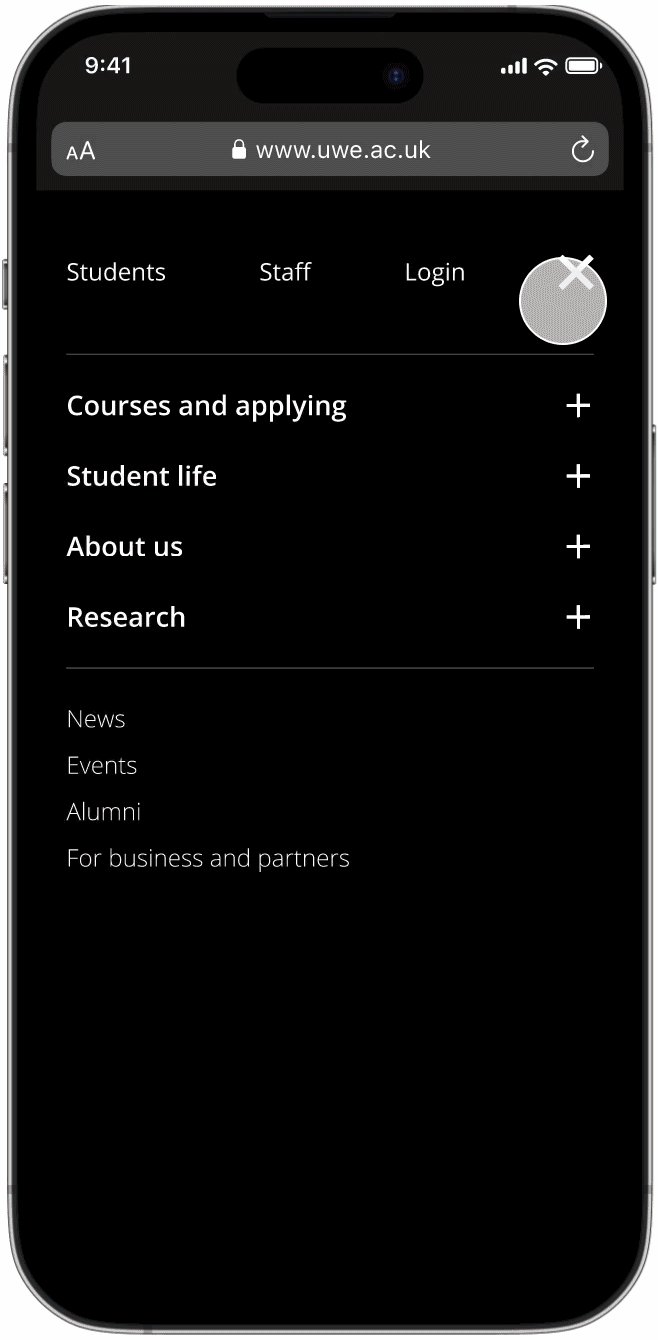
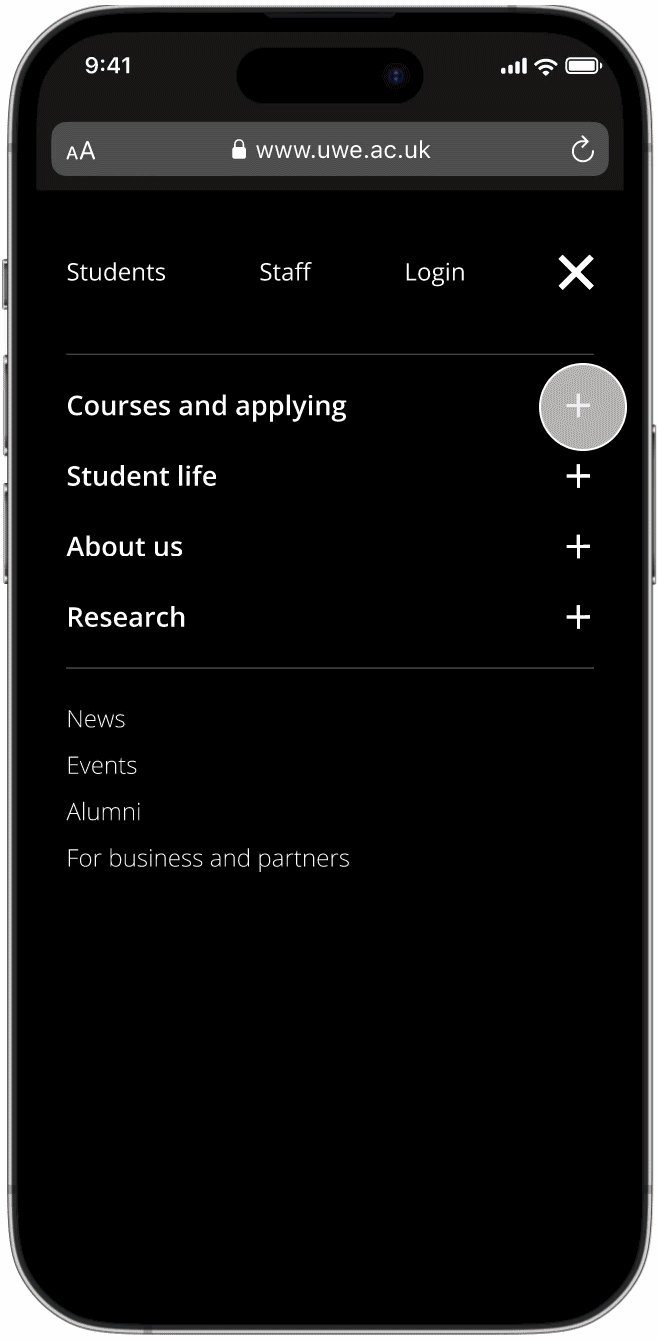
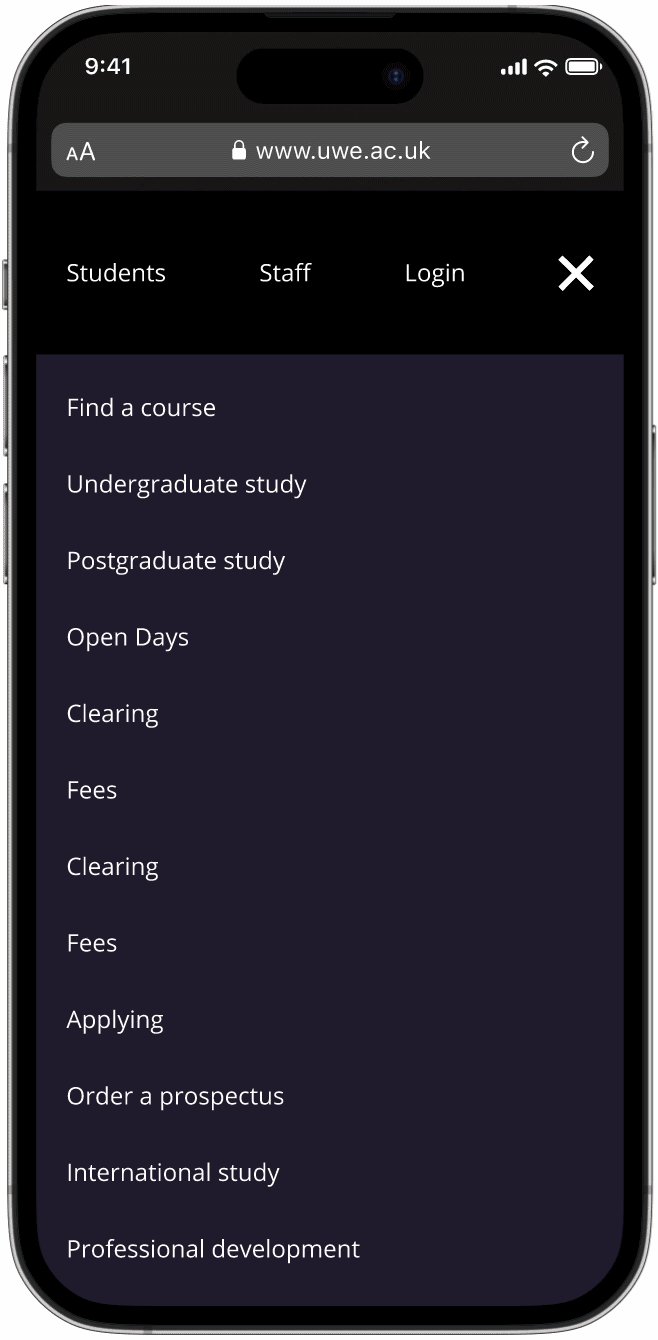
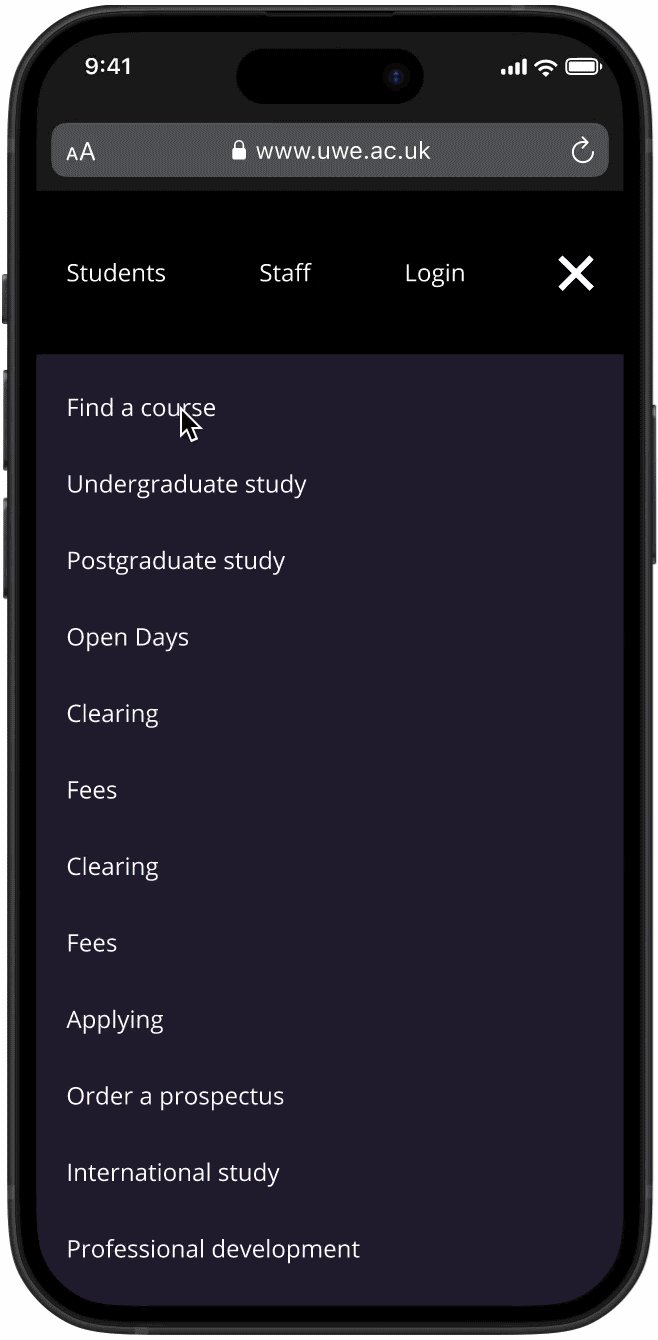
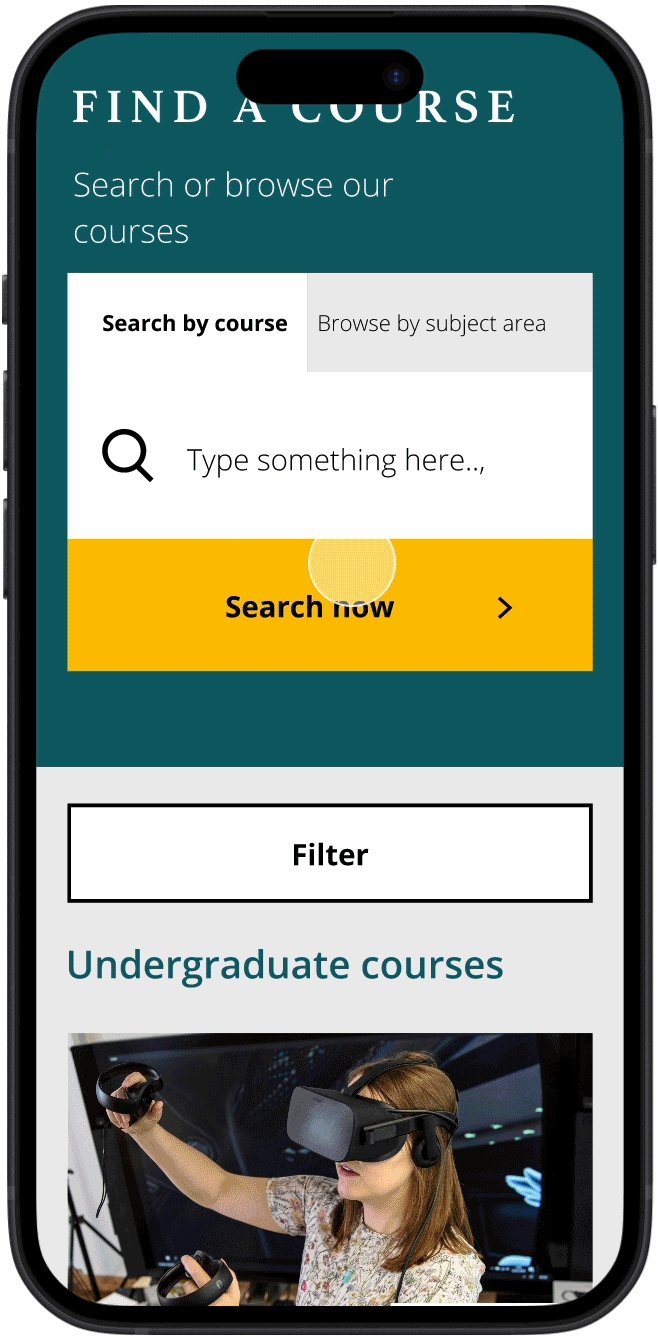
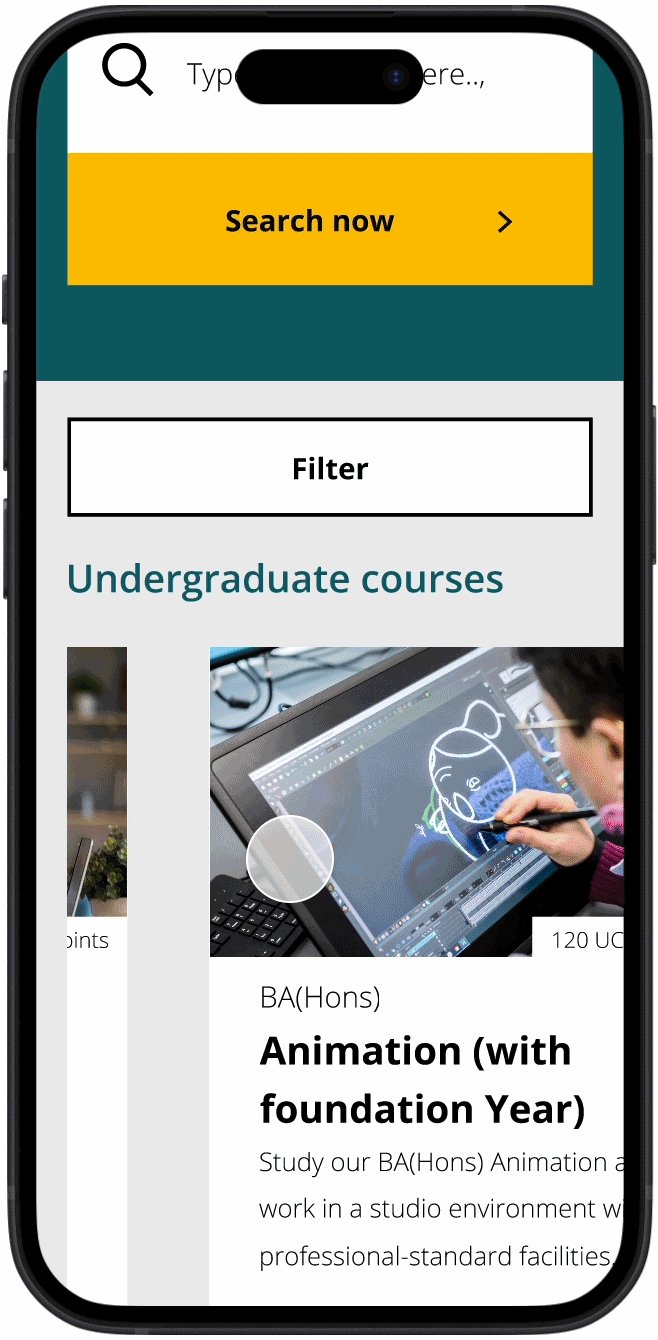
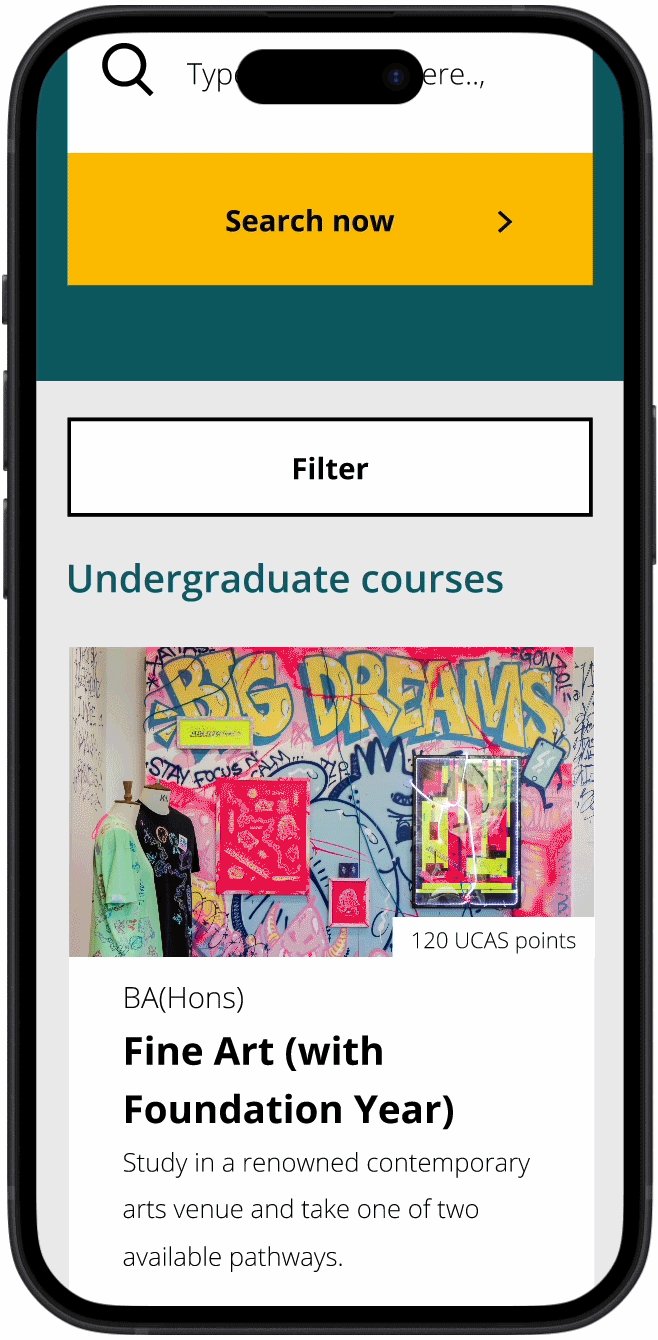
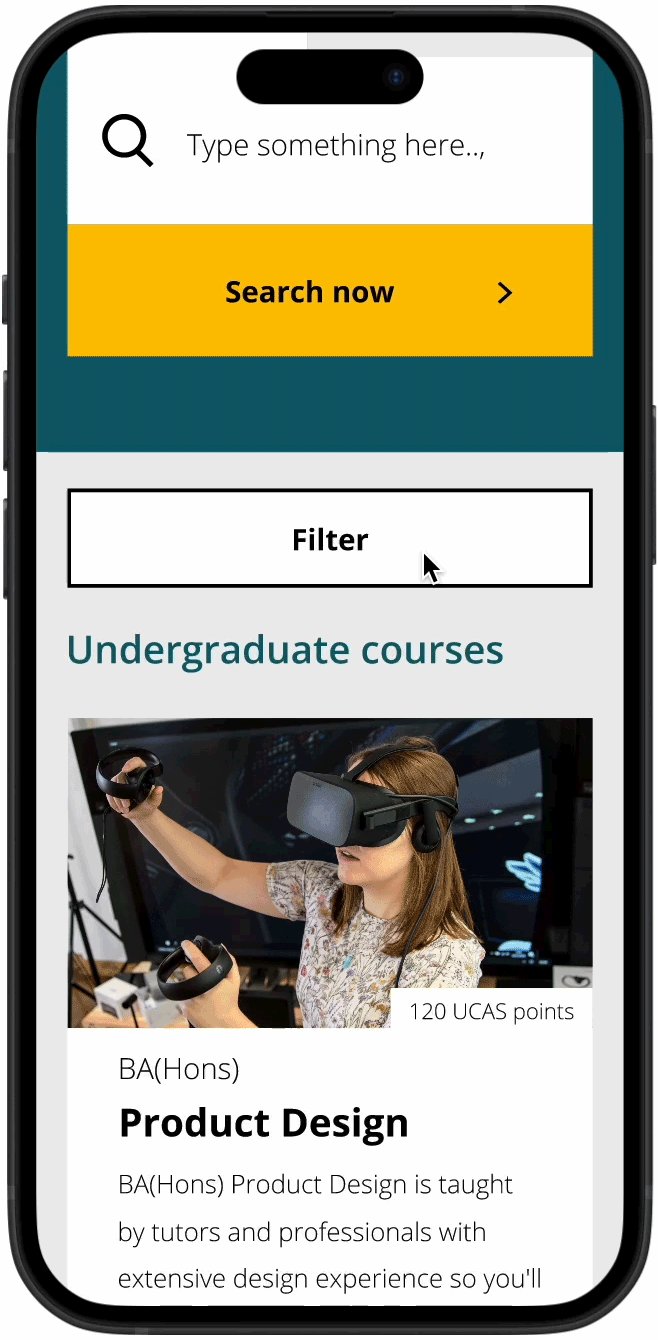
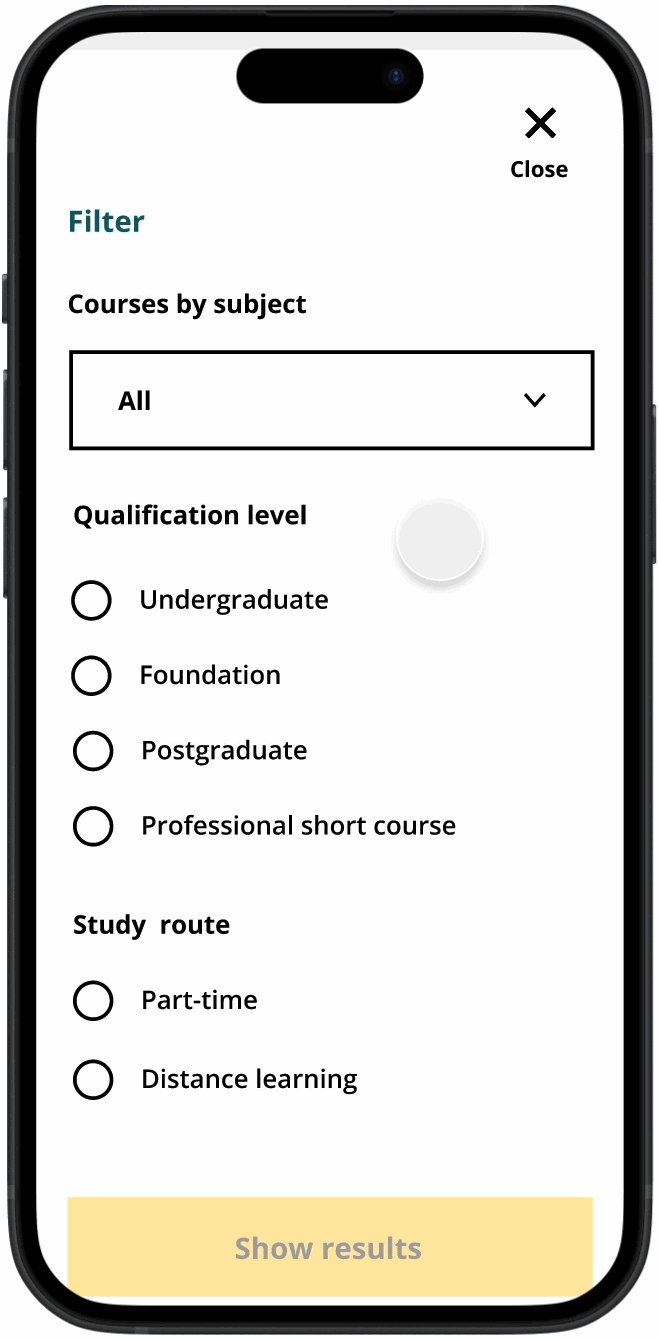
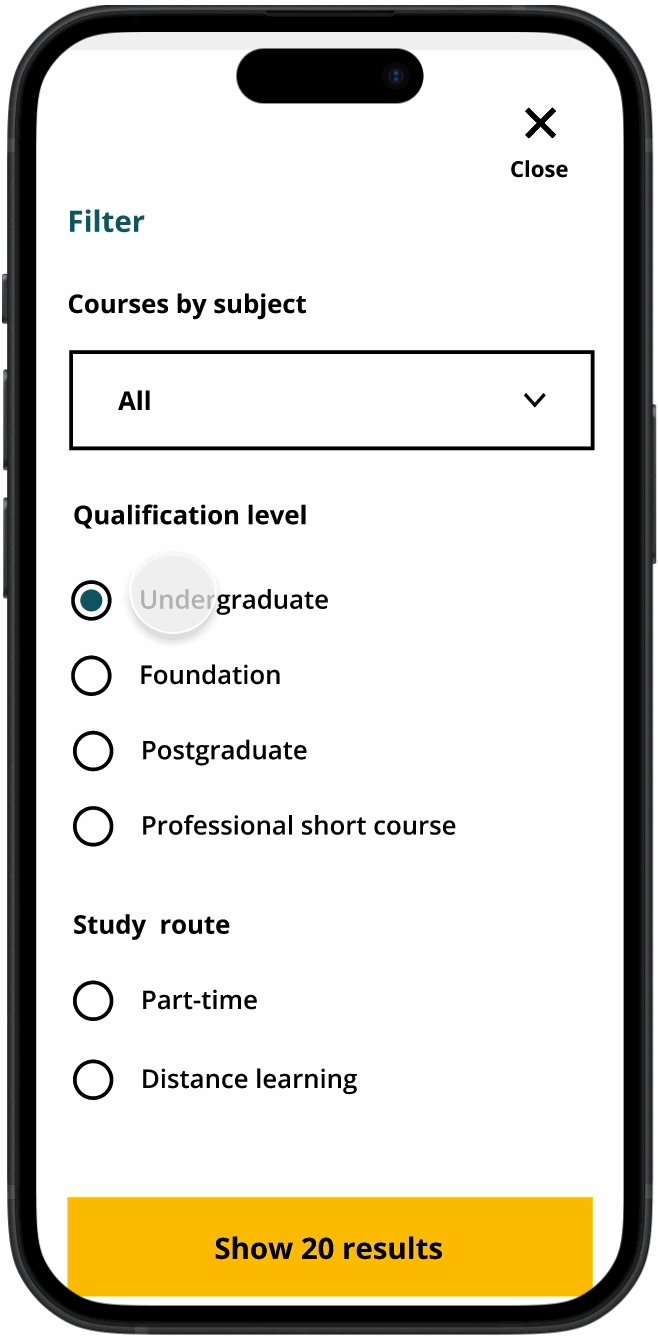
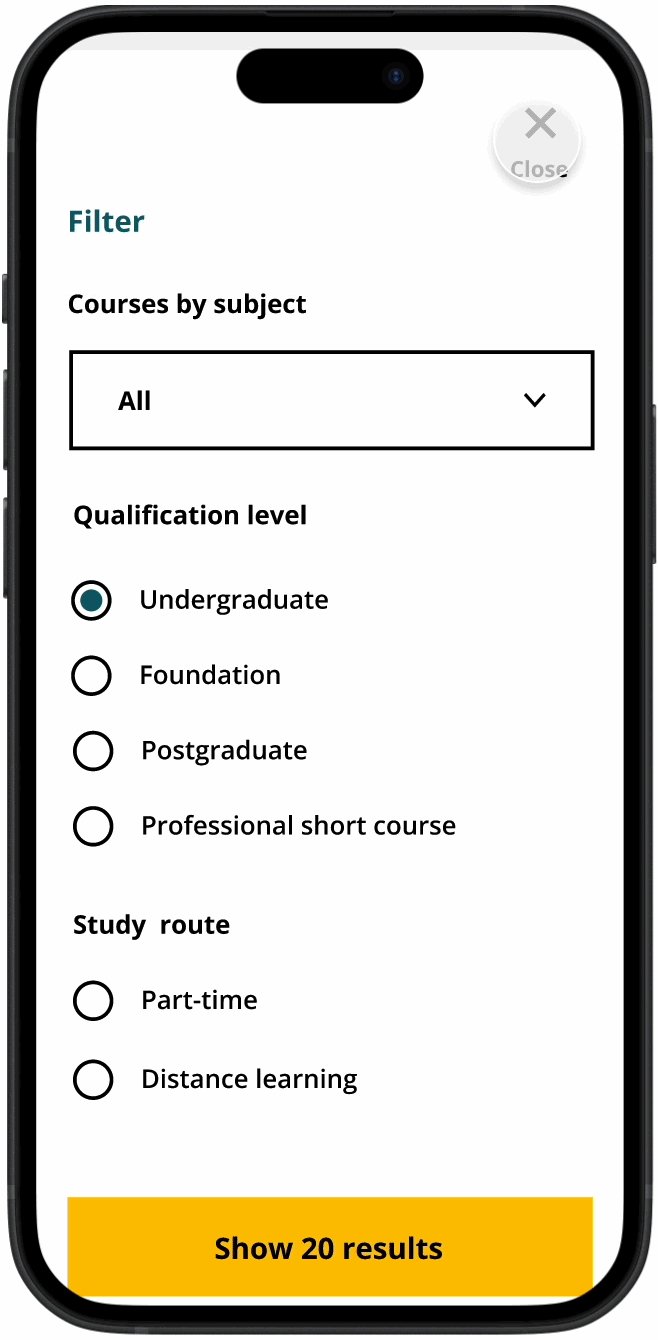
After: Improved navigation from 5 levels of nested navigation, easier to find undergraduate courses, filter options
Problem statement:
“I often turn to Google in order to locate information on the core site. I can often get to necessary page more efficiently this way.” – Current Undergraduate
“The information is hidden through too many layers. Unless you know where to go you have to guess your way through these. There is not much help with navigating. Some of the most important / fundamental info hidden in footer or deep within” – Current Undergraduate
key pieces of information are several levels deep, not accessible through the top navigation and it is not until deeper levels that you are able to see a menu outlining all pages within a chosen section. Many say they access the site through Google or rely heavily on site search.
“The information is hidden through too many layers. Unless you know where to go you have to guess your way through these. There is not much help with navigating. Some of the most important / fundamental info hidden in footer or deep within” – Current Undergraduate
key pieces of information are several levels deep, not accessible through the top navigation and it is not until deeper levels that you are able to see a menu outlining all pages within a chosen section. Many say they access the site through Google or rely heavily on site search.
Persona development:
The current journey was not meeting user needs, so I conducted user research and developed personas to gain a deeper understanding for user needs and goals.
Quantitive & qualitative research:
Carried out quantitative research using Google Analytics to track website traffic, user behaviour, and key performance indicators. Additionally, I used Hotjar to gather heat-maps and playback sessions, which allowed me to identify areas for improvement. The insights gained from this research helped us make data-driven decisions
Competitor research:
I conducted competitor research by analysing other university websites. Specifically, I focused on their design, user experience, and content strategy. Through this analysis, I gained insights into the strengths and weaknesses of our competitors' websites, which helped me identify areas for improvement in our own website design and strategy.
Heuristic evaluation:
I performed a heuristic evaluation on the uwe.ac.uk website to identify usability issues and improve user experience.
Information architecture:
I created an information architecture map to ensure that the website's information was structured in a clear, logical, and user-friendly manner. To accomplish this, I first identified the website's various components and organised them logically. Then, I conducted card sorting exercises with actual users to ensure that the information was arranged in a way that made sense to them. Finally, I designed a navigational system that was intuitive and easy to use.
Sketches:
Creating early wireframe sketches allowed me to quickly and efficiently iterate on design ideas and refine the user experience before investing significant time and resources into high-fidelity designs. It also enabled me to collaborate and engage with stakeholders.
User flows/interaction:
As part of my design process, I created user flows to map out the user's journey and interactions.
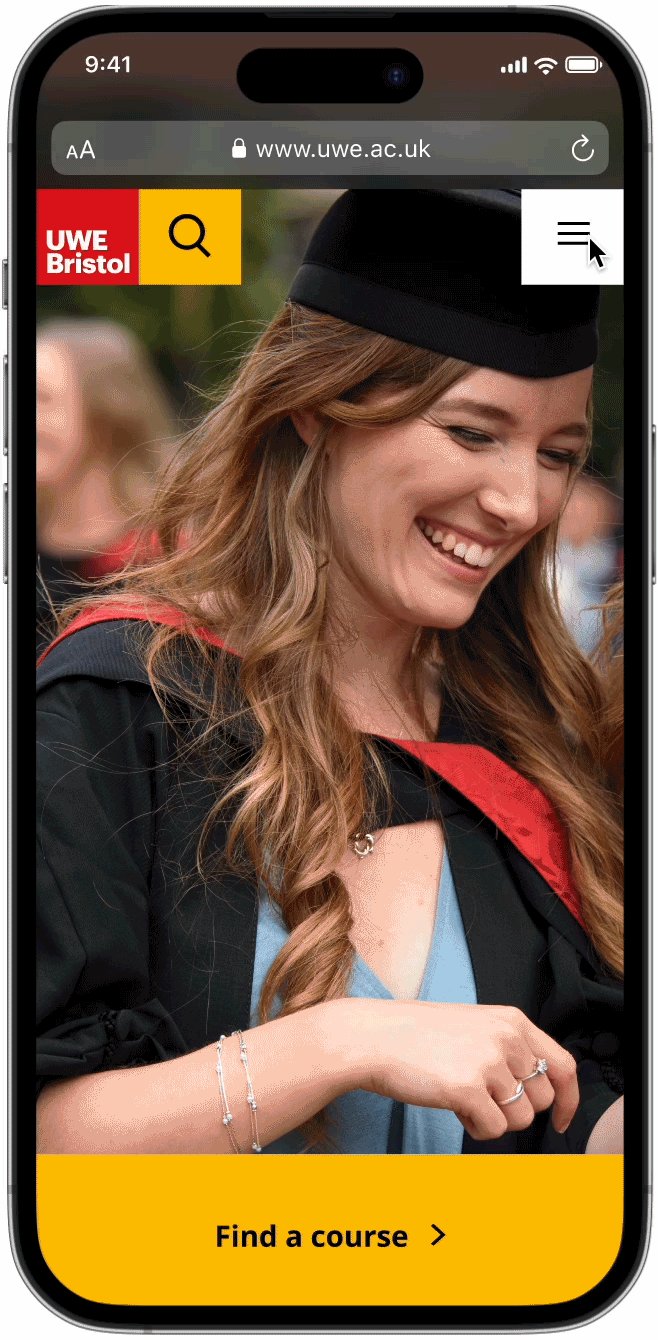
Desktop and mobile designs:
Produced responsive designs to create seamless user experiences across different screen sizes and devices
Prototype and user testing:
I created interactive prototypes for both mobile and desktop in Figma and conducted user research through usability testing and interviews. The user research provided valuable insights which I incorporated into my design iterations.